So, you’re crafty but not codey?
At the last BurdaStyle Sydney catch up dearest Molly asked how to add a clickable button to her blog. Here, I will show you how. The button can link to a distinct page on your blog or to a page of search results on a particular theme (blog label). This step-by-step is illustrated with “Sewing Through the Decades” as an example.
If you are hi-tech…
(or wannabe and don’t mind deep-ending it), look at a button on a blog you like and right click to either “View Source” (in IE) or “Inspect Element” (in chrome rocks) or similar action available on your browser. That will give you access to how that button was coded.
One of Molly's favourite blogs, Tilly and the Buttons has neat buttons and this picture shows inspecting the element in chrome. Voila the source code of Tilly’s button will appear for you. Copy the code and replace the elements (image source url with one to your own picture and replace the destination page url to your own url) before pasting it into a gadget on your blog.
If you aren’t…
To make your button you will need an image to appear as the clickable graphic on your blog. If you’re using a straight photo (without any writing on it) than that is easy – go straight step 2. If you want to layer some words over your picture, you can do this easily in powerpoint or keynote by i) dragging your picture onto the slide.; ii) inserting a text box onto the picture and writing what you want (e.g. “Sewing through the Decades”); iii) Save the finshed product as an image (jpg or png file). In power point you do this by, selecting both the image and the text box, right clicking and “Save as Picture” . In Keynote you can share or export the slide as a jpg or png. And you’ve made your graphic!
2. Decide on your destination url
If you are linking to a web page (e.g. another page on your blog), that is easy. Just keep the url to that page at the ready. If you would like to link to an auto-generated page that lists all your blog entries with a particular label, then it is a two step process. First, click on the label you want to be the basis for your button on any of your entries that have it. Second, you will now have been taken to an auto-generated page that lists all your blog entries with that label. It would look something like this
http://lecoutureve.blogspot.com/search/label/%22sewing%20through%20the%20decades%22 now, keep that url to the new page at the ready.
Don't have any labels on your blog entries?! It’s never too late. You can easily go back into each one and add a label (or three)!
That’s the hard lifting out of the way. Now you’re ready to put it on your blog.
The steps to follow:
- Create your button artwork
- Decide on the destination for your button (either a distinct web page or an auto-generated results page)
- Go to Blogger "Dashboard"
- Click on the “Design” link
- Close to where you’d like the button to appear, click on “Add a gadget”
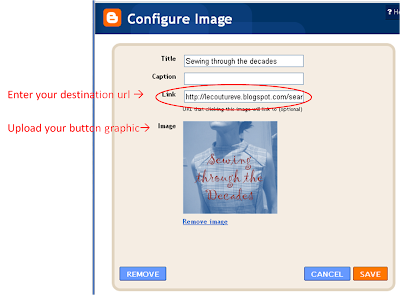
- Choose the “Picture” gadget
- Upload your button artwork (that you made in step 1) using the file chooser
- Paste your destination url into the “link” box

Happy crafty blogging!



No comments:
Post a Comment